저는 사이트 레이아웃을 정교하게 제어할 자신이 없어서 페이지빌더(Page Builder by SiteOrigin)를 사용하고 있습니다. 사이트 디자인을 책임지기 때문에 워드프레스 업데이트에 맞춰서 꾸준히 패치되어야 하는 점은 유료/무료 여부에 상관없이 매우 중요합니다. SiteOrigin Page Builder는 이 점을 잘 인지하고 있는 플러그인이라 생각하고요.
최근 Page Builder를 2.5.0에서 상위 버전으로 업데이트를 시도했는데, 2.5.1, 2.5.2, 2.5.3 버전에서 기존 레이아웃이 틀어지는 문제를 겪었습니다(Layout Problem). 아래 스크린 샷처럼 2행 2열 구조가 1열로 정렬되고, 인터넷 검색시 나오는 div 정렬 팁을 다양하게 동원해봐도 해결되지 않더군요.

▲ 왼쪽 : 원래 모습. 오른쪽 : 업데이트 이후 세로로 정렬되는 문제.
구글에서 “page builder by siteorigin layout problem” 이라고 검색해보면 브라우저 캐시를 삭제해봐라, 페이지빌더 옵선의 Use Legacy Layout Engine 부분을 Always 라고 바꿔봐라 등등~~ 플러그인 제작사 측에서 다양한 해결책을 제시하고 있습니다. 하지만 저는 이 방법들로 해결되지 않았습니다. 제작사측 게시판에 문의를 남겨도 Pending 시켜놓고 한달이 지나도록 답이 안달렸고요.(무료 사용자라 그런지, 영작을 서툴게 해서 그런지 모르겠습니다.)
일단 문제가 안생기는 2.5.0 버전으로 롤백하고 “언젠간 해결법이 생각나겠지” 하는 마음으로 버티다보니 짐작가는 부분이 생겼습니다. CSS Minify.
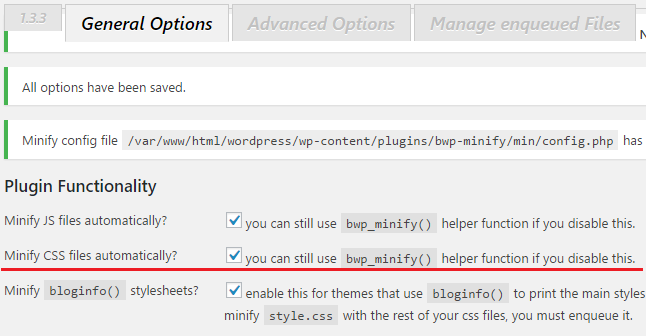
Better WordPress Minify 플러그인의 옵션에서 Minify CSS files automatically 체크박스를 해제해주고 Save Changes and Flush Cache 버튼을 클릭. 이후 메인페이지를 새로고침(Shift+F5)해보니 정상으로 돌아왔습니다. Page Builder 버전을 2.5.4로 올려도 문제없었습니다. 결국 2년 이상 업데이트 안된 플러그인의 오작동때문에 생긴 문제였네요.
CSS Minify 기능을 빼고 쓰려니 허전해서, 대체 플러그인(WP Super Minify)을 찾아 적용했습니다. 일반인 입장에서 플러그인들이 풍부하다는 점은 큰 메리트네요.